| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- django
- namespace
- modelform
- 템플릿상속
- 쿼리셋
- 장고
- DjangoUsers
- extends
- get object or 404
- 장고수정기능
- Python
- 템플릿변수
- 글쓰기기능
- 장고어드민
- 파이썬
- 검색기능
- 장고모델
- DjangoAdmin
- 템플릿태그
- 웹페이지제작
- 템플릿필터
- CRUD
- 장고유저모델
- detail page 만들기
- 랜덤번호
- queryset
- 모델폼
- path converter
- DjangoModel
- 장고로그인회원가입
Archives
- Today
- Total
하루에는
[Django]첫 프로젝트 : random number 프로젝트 만들기 본문
Overview
- 랜덤 숫자를 뽑는 프로젝트 만들기

프로젝트 생성
가상환경을 만들어서 장고를 깔고, 장고 프로젝트를 만들어줍니다. 그리고 헷갈리지 않게 상위 폴더 명을 randomnum으로 바꿔줬습니다.
python -m venv myvenv source myvenv/Scripts/activate pip install django django-admin startproject randomnumproject
python -m venv myvenv
source myvenv/Scripts/activate
pip install django
django-admin startproject randomnumprojectmanage.py가 있는 경로에서 picker라는 앱을 만들어줍니다.
cd randomnum python manage.py startapp picker
cd randomnum
python manage.py startapp picker여기까지 완료하면 아래와 같은 모습입니다.

앱을 만들었으니 settings.py에 등록해줍니다.

Template 설정
picker 앱 밑에 templates 폴더를 만들고, result.html 파일을 만들어줍니다.

URLconf 설정
도메인 뒤에 아무 것도 입력하지 않았을 때 picker 앱의 views.py의 pick이라는 함수를 실행할 것입니다.

View 설정
파이썬의 random 모듈을 불러와서 사용했습니다. name과 number라는 변수를 만들고, render의 세 번째 인자에 딕셔너리 형태로 담아줍니다.

Template 설정2
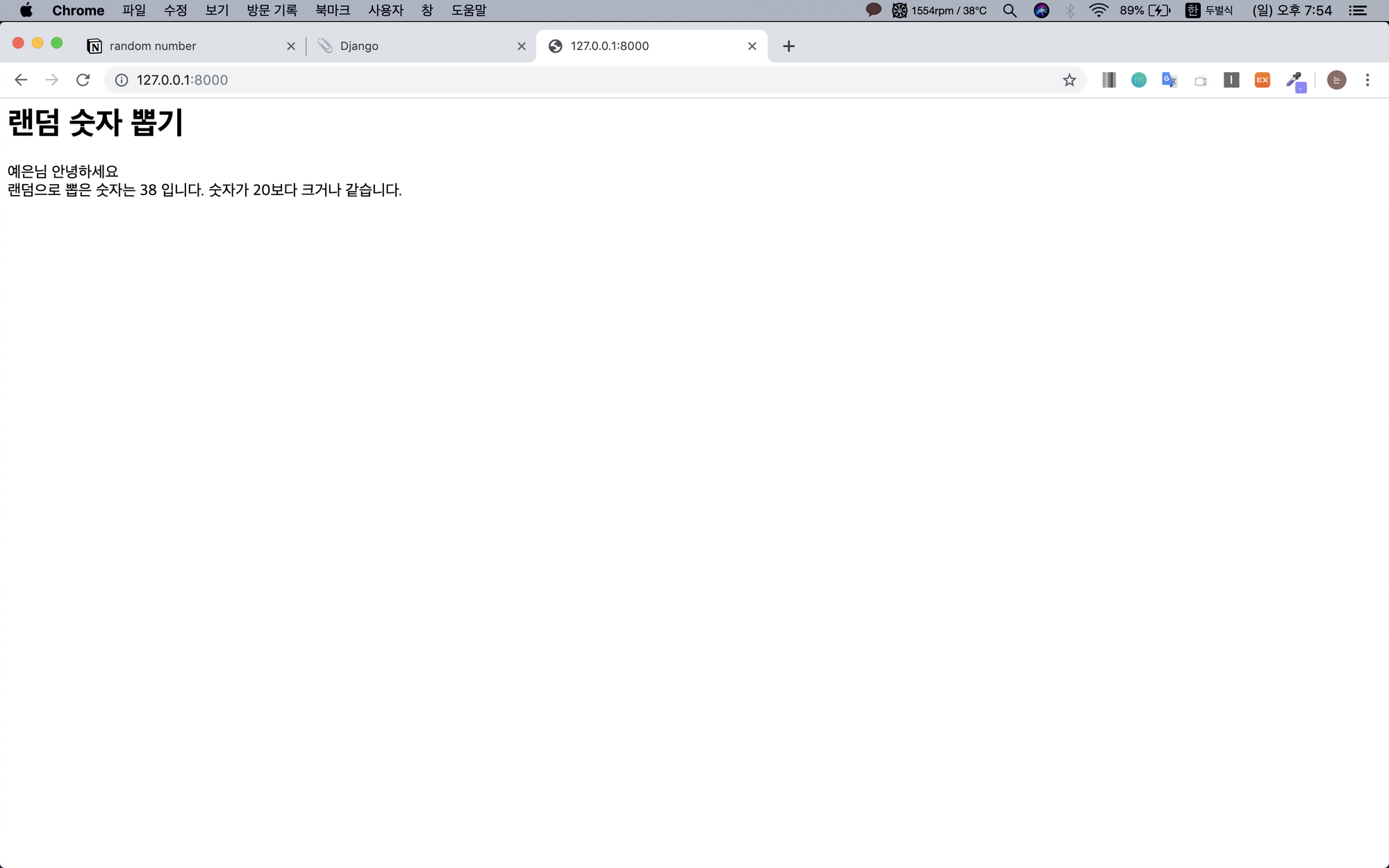
result.html에 내용을 추가해주었습니다. views.py에서 render 함수에 딕셔너리 형태로 넣었던 변수들은 html 파일 상에서 템플릿 태그로 사용할 수 있습니다.

run server
서버를 열어서 테스트해봅니다.
python manage.py runserver
'Python, Django' 카테고리의 다른 글
| [Django]장고 Model, admin, Queryset (0) | 2019.11.27 |
|---|---|
| [Django]템플릿 변수, 필터, 태그 (0) | 2019.11.27 |
| [Django]MTV 패턴 (0) | 2019.10.01 |
| Django 시작하기 (0) | 2019.10.01 |
| [Python]Google Image Download 파이썬으로 구글 이미지 다운로드하기 (0) | 2019.07.31 |
Comments


