| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 모델폼
- 템플릿변수
- 장고어드민
- namespace
- 파이썬
- 장고
- 템플릿필터
- 쿼리셋
- 템플릿태그
- DjangoUsers
- 장고로그인회원가입
- 글쓰기기능
- 템플릿상속
- Python
- 랜덤번호
- DjangoModel
- get object or 404
- detail page 만들기
- 웹페이지제작
- DjangoAdmin
- CRUD
- path converter
- 장고유저모델
- django
- modelform
- queryset
- extends
- 장고모델
- 검색기능
- 장고수정기능
- Today
- Total
하루에는
[Django]장고 Model, admin, Queryset 본문
Overview
- Post 모델 만들기
- migration
- admin(관리자)
- queryset(쿼리셋)
Post 모델 만들기
이전 프로젝트에 post라는 앱을 만들겠습니다. manage.py가 있는 디렉터리에서 앱을 만들어주세요.
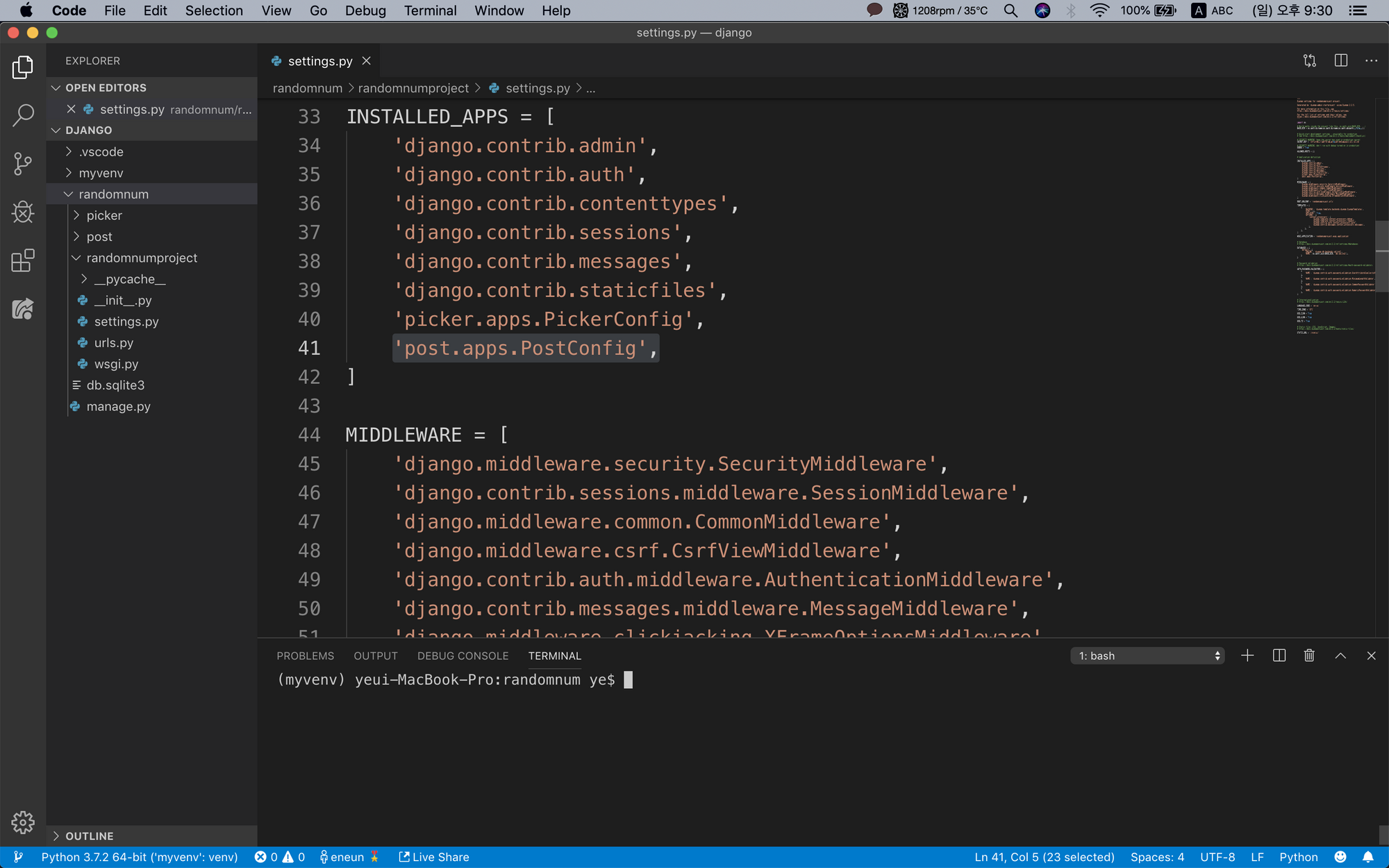
$ python manage.py startapp post앱을 만들었으니 settings.py에 등록도 해줍니다.

Model 설계
post 앱은 Post라는 모델을 만들 것입니다. Post가 갖는 필드는 세 가지가 있습니다.
- 제목 : 문자열, 최대 길이 100자
- 내용 : 문자열
- 등록 날짜 : 날짜와 시간
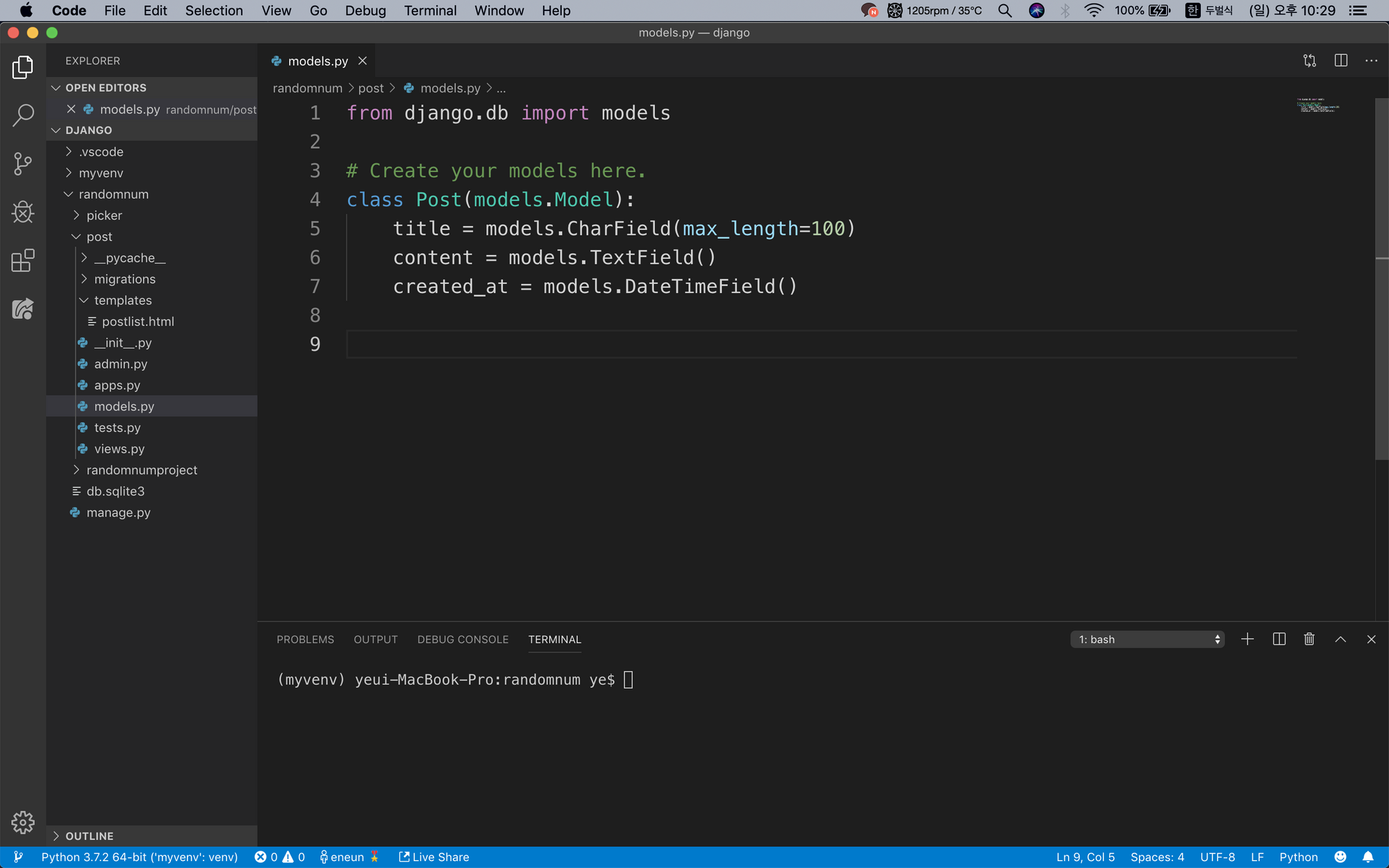
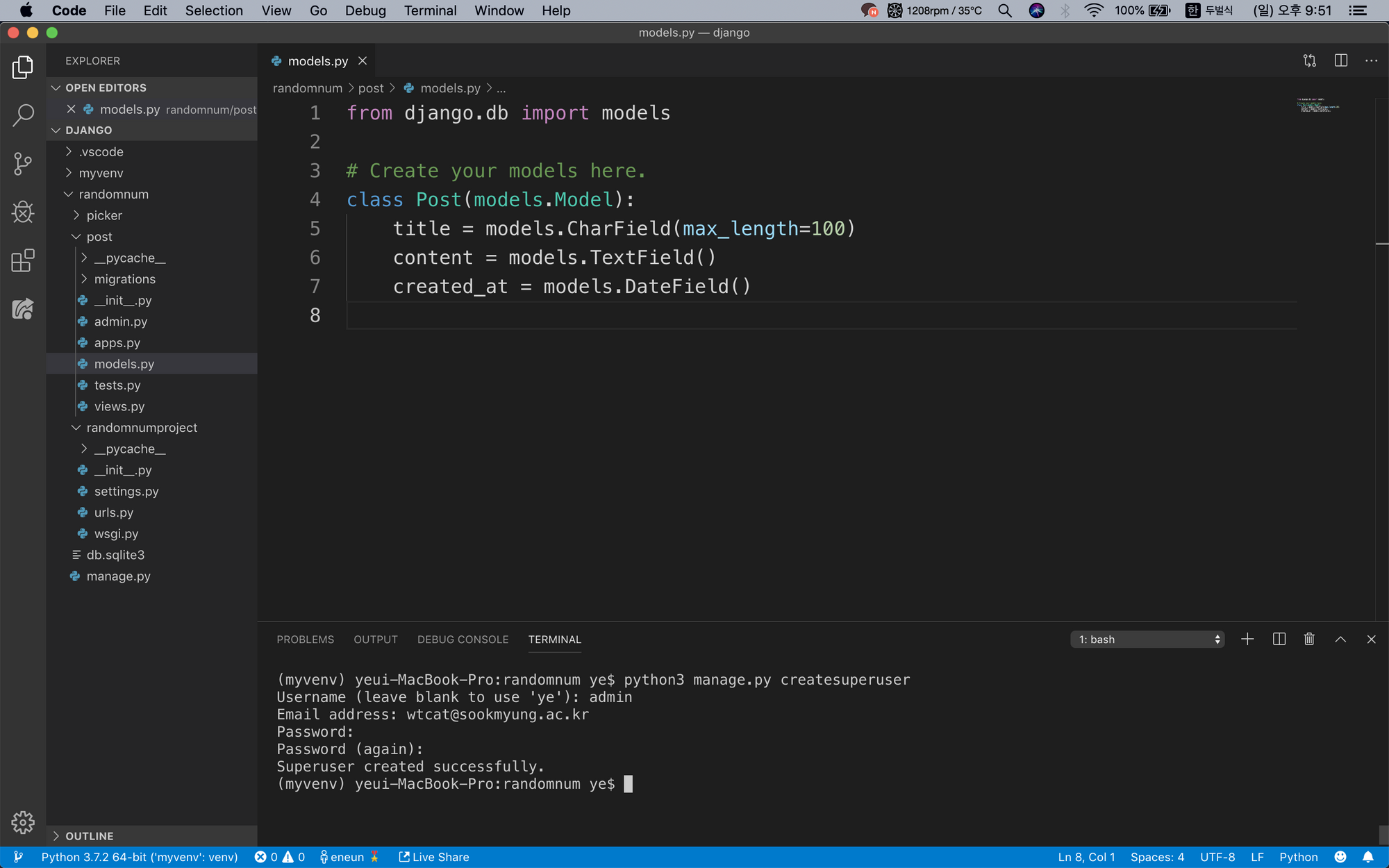
장고의 모델은 클래스로 선언해 줍니다. post 앱의 models.py에 아래와 같이 써줍니다.
from django.db import models
# Create your models here.
class Post(models.Model):
title = models.CharField(max_length=100)
content = models.TextField()
created_at = models.DateTimeField()
각 필드에 대한 설명은 아래와 같습니다.
- title : 제목 필드, 짧은 문자열, 최대 길이는 100
- content : 내용 필드, 긴 문자열
- created_at : 등록 날짜 및 시간
마이그레이션
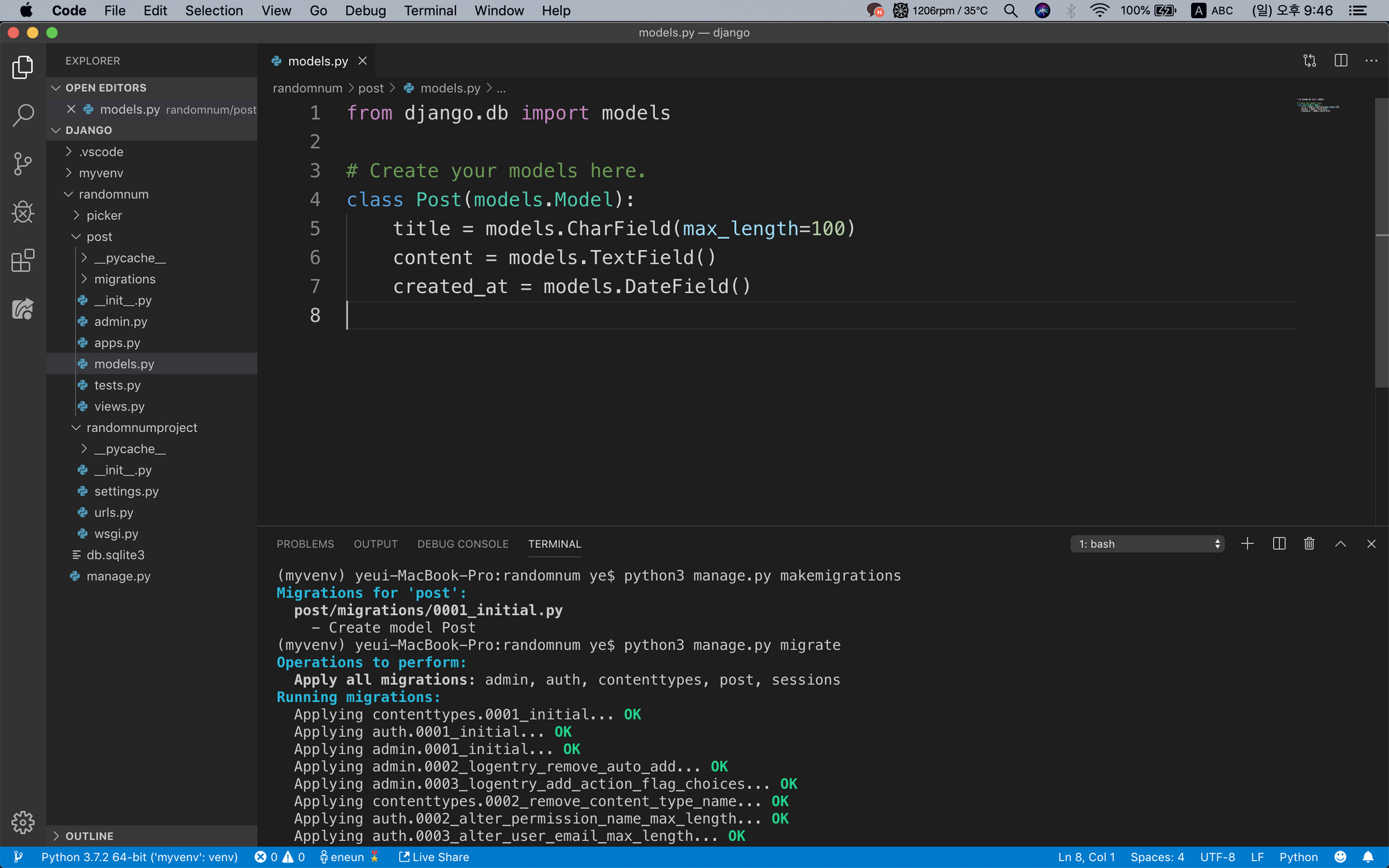
models.py를 작성했으면 저장하고 마이그레이션을 해줘야 합니다.
$ python manage.py makemigrations
$ python manage.py migratemakemigrations는 내가 짠 파이썬 코드를 DB가 알아들을수 있게 번역하는 명령어이고, migrate는 DB에 적용하라는 명령어입니다.

admin
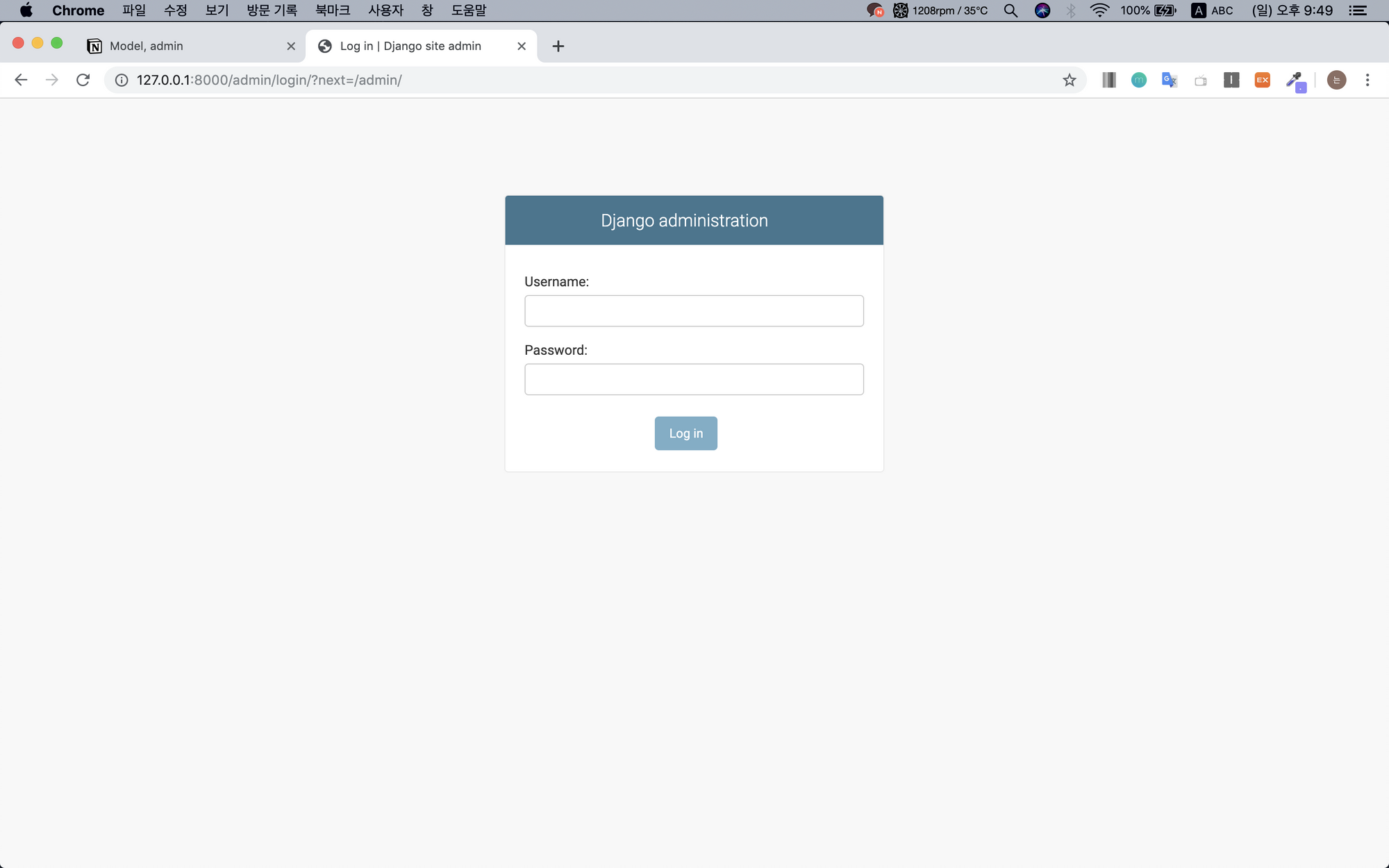
admin은 장고에서 기본적으로 제공하는 기능입니다. 도메인 뒤에 admin을 붙이면 페이지를 볼 수 있습니다.

superuser를 만들어서 로그인하면 사이트를 쉽게 관리할 수 있습니다.
superuser 만들기
$ python manage.py createsuperuser명령어를 치면 아래와 같이 계정을 만드는데 필요한 정보들을 입력할 수 있게 됩니다.

방금 만든 슈퍼유저 계정으로 로그인합니다.


Post 모델 admin에 등록
앱마다 admin.py라는 파일이 있습니다. post 앱에 admin.py에 아래와 같이 입력합니다.
from django.contrib import admin
from .models import Post
# Register your models here.
admin.site.register(Post)*자동완성이 지원되는데 register를 쓸 때 Register라고 자동완성이 뜹니다. 그런데 Register라고 쓰면 저장이 안됩니다. register라고 작성해주세요.*
현재 경로의 models.py의 Post 클래스를 임포트해야 아래의 Post를 쓸 수 있습니다.
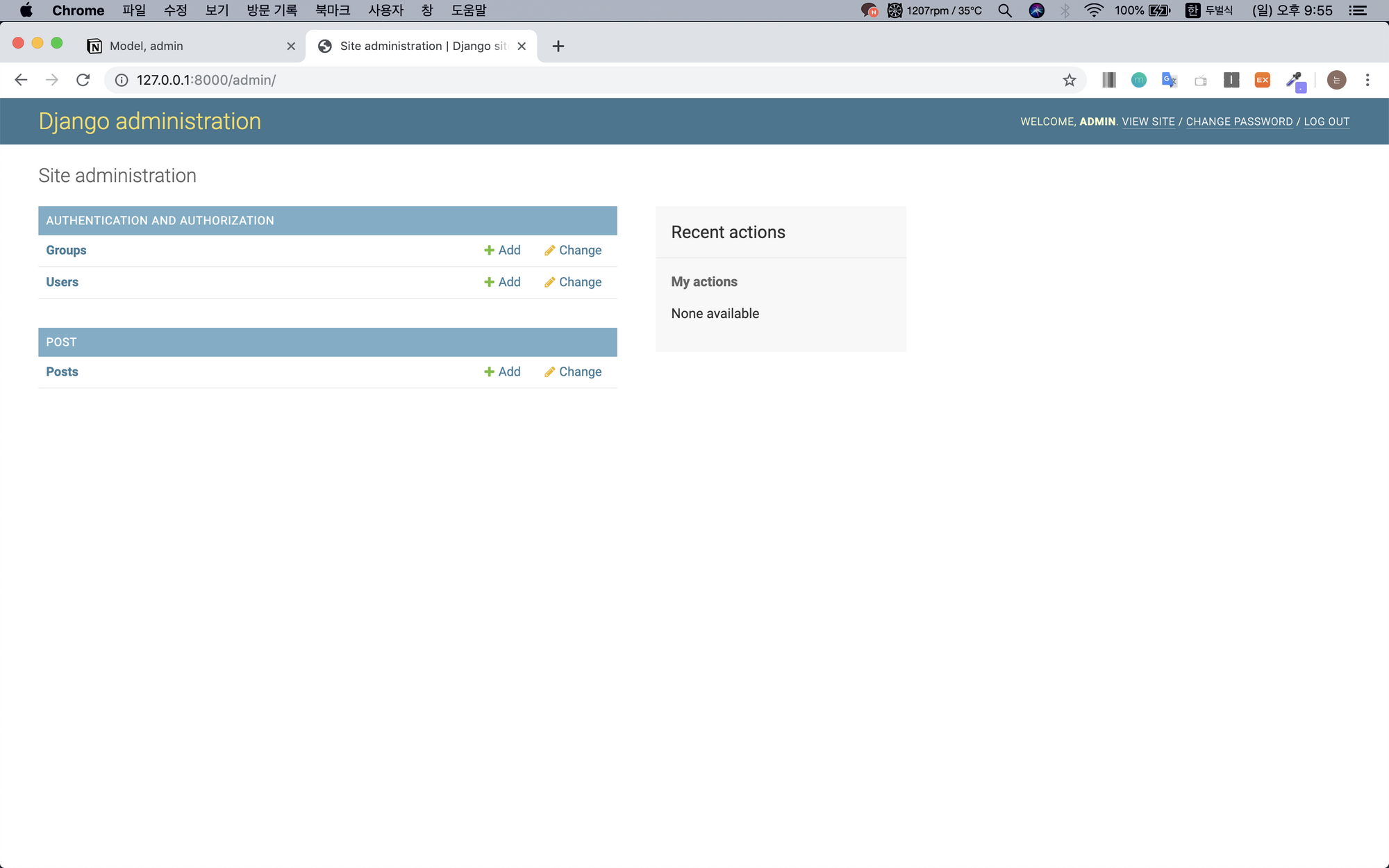
그리고 저장한 뒤, admin 페이지를 새로고침 합니다.

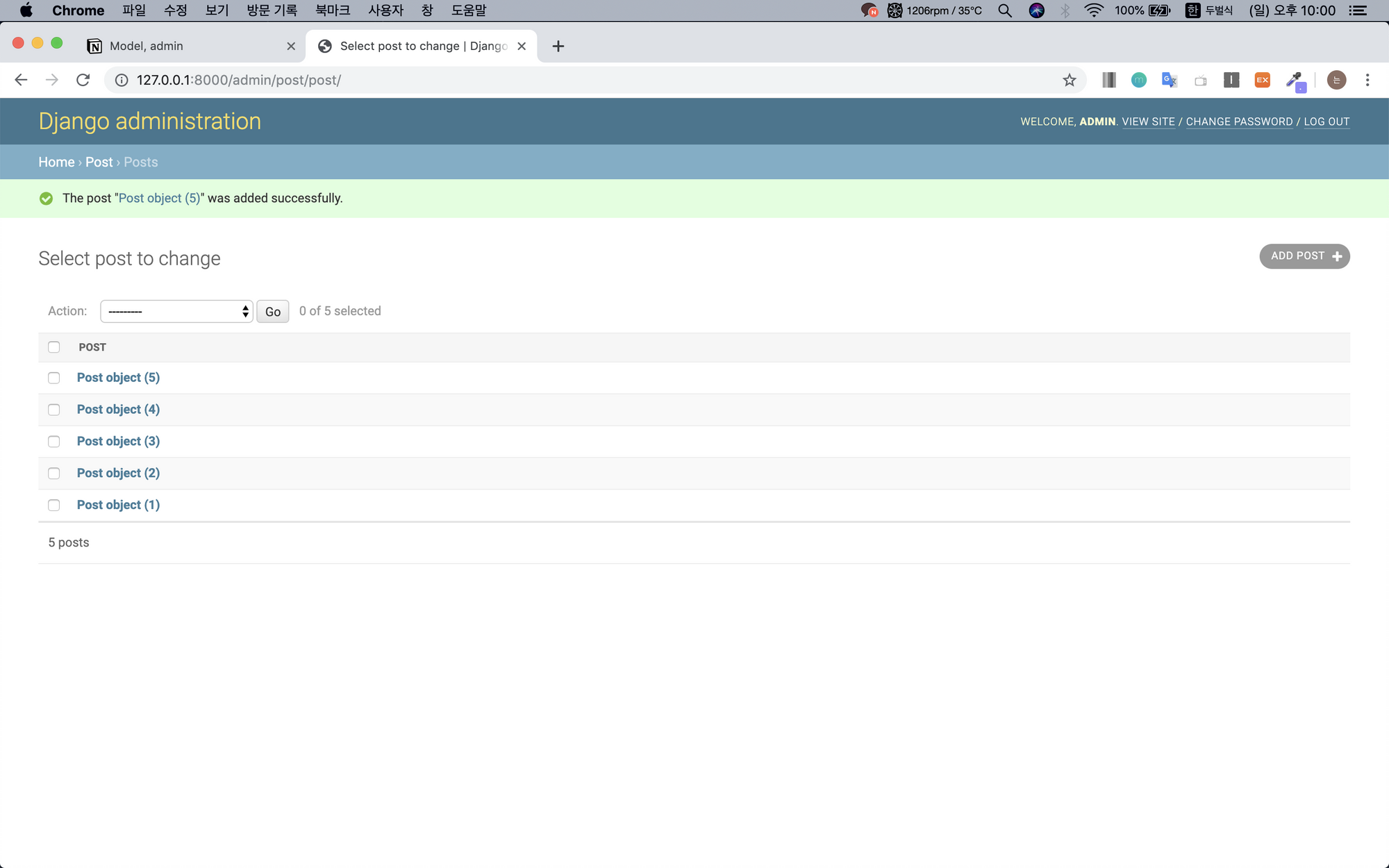
Post 모델이 등록된 걸 확인할 수 있습니다.

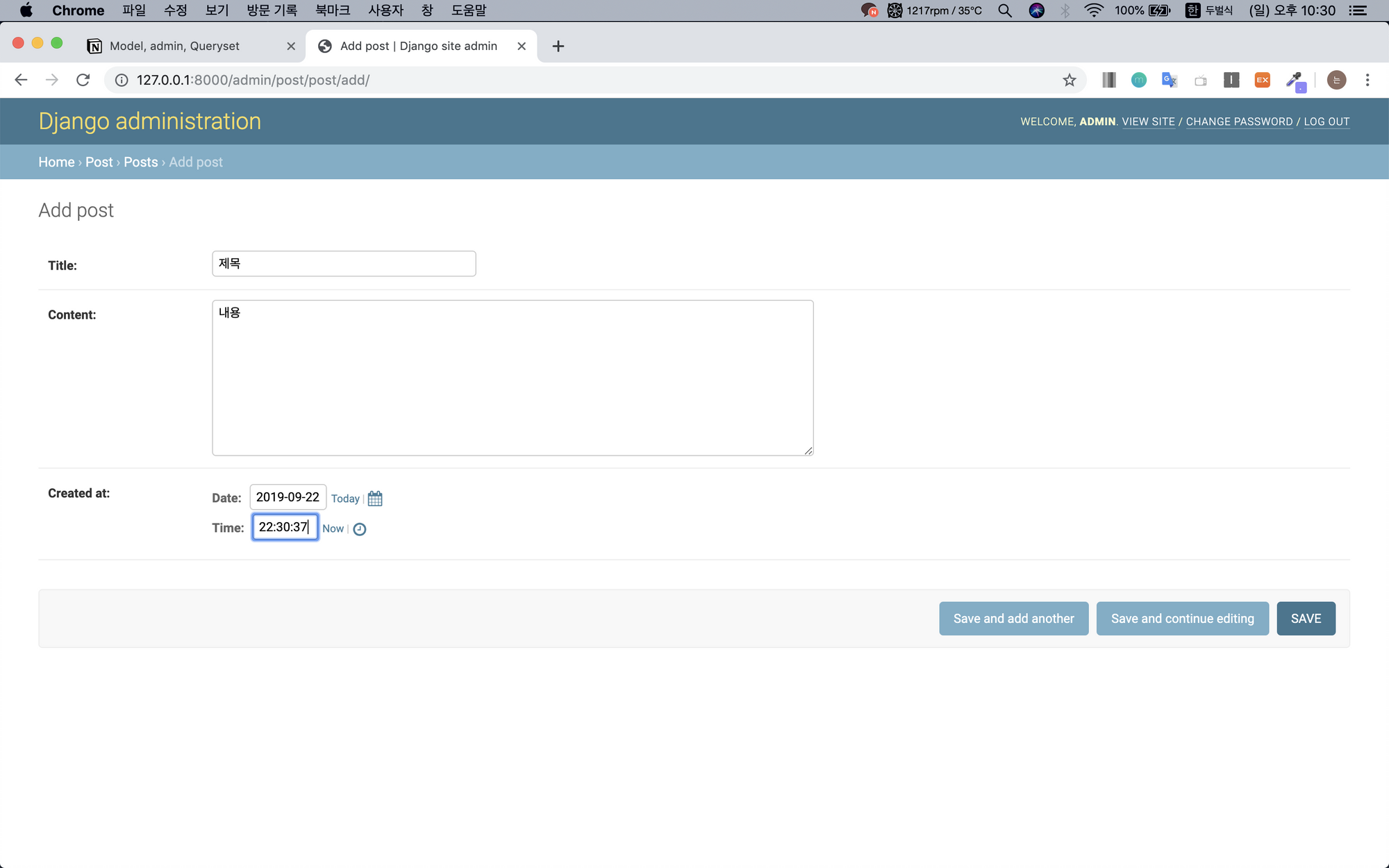
이런 식으로 여러 개 글을 써보았습니다.

Post object(1) 대신에 제목이 뜨도록 만들겠습니다. title을 리턴해주도록 바꾸겠습니다. 이 때는 인스턴스 출력 형식을 바꾸는 str 메소드를 사용합니다.
from django.db import models
# Create your models here.
class Post(models.Model):
title = models.CharField(max_length=100)
content = models.TextField()
created_at = models.DateField()
# 추가
def __str__(self):
return self.title모델을 수정했으니 다시 migrate 해줍니다.
$ python manage.py migrate
Queryset
쿼리셋 : 모델에서 전달받은 객체 목록들
- view가 로직을 처리하므로 View에서 객체 목록들인 쿼리셋을 받아서 사용해보기
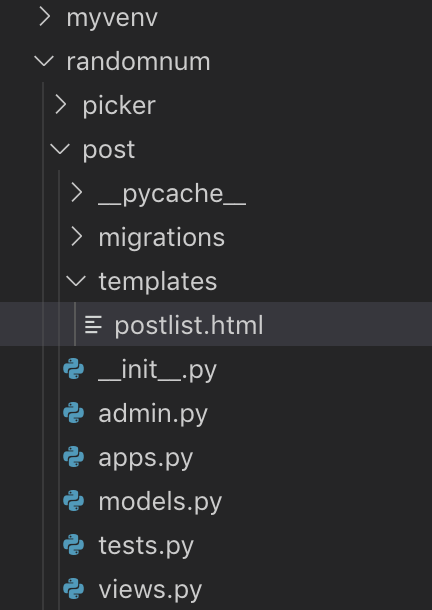
post 앱에 templates 폴더를 만들고, postlist.html을 만듭니다.

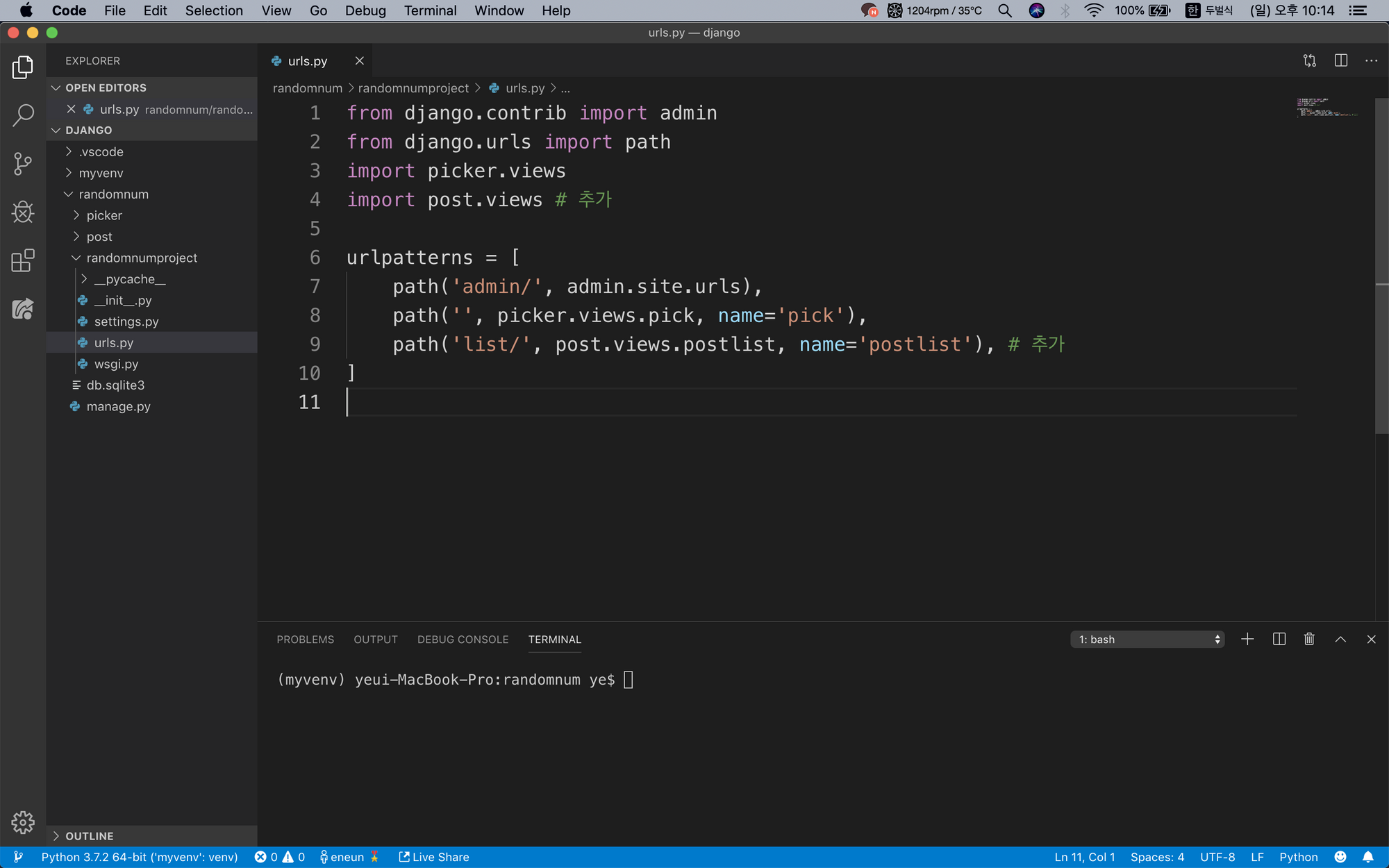
프로젝트 폴더의 urls.py에도 코드를 추가합니다.
from django.contrib import admin
from django.urls import path
import picker.views
import post.views # 추가
urlpatterns = [
path('admin/', admin.site.urls),
path('', picker.views.pick, name='pick'),
path('list/', post.views.postlist, name='postlist'), # 추가
]- post 앱의 views.py 임포트
- postlist path 추가

View 설정
post 앱의 views.py에 아래 코드를 작성합니다.
from django.shortcuts import render
from .models import Post
# Create your views here.
def postlist(request):
posts = Post.objects.all()
return render(request, 'postlist.html', {'posts': posts})- post.models에서 Post 클래스 임포트
- posts 변수에 Post 모델의 objects들 전부를 담는다
- Post.objects는 Post로 만들어진 객체들, all()을 사용해 전부 가져왔음
- all() 외에도 count(), first(), last()등 메소드 존재
- render 함수의 세 번째 인자에 posts 변수를 넘겨준다.
Template 설정
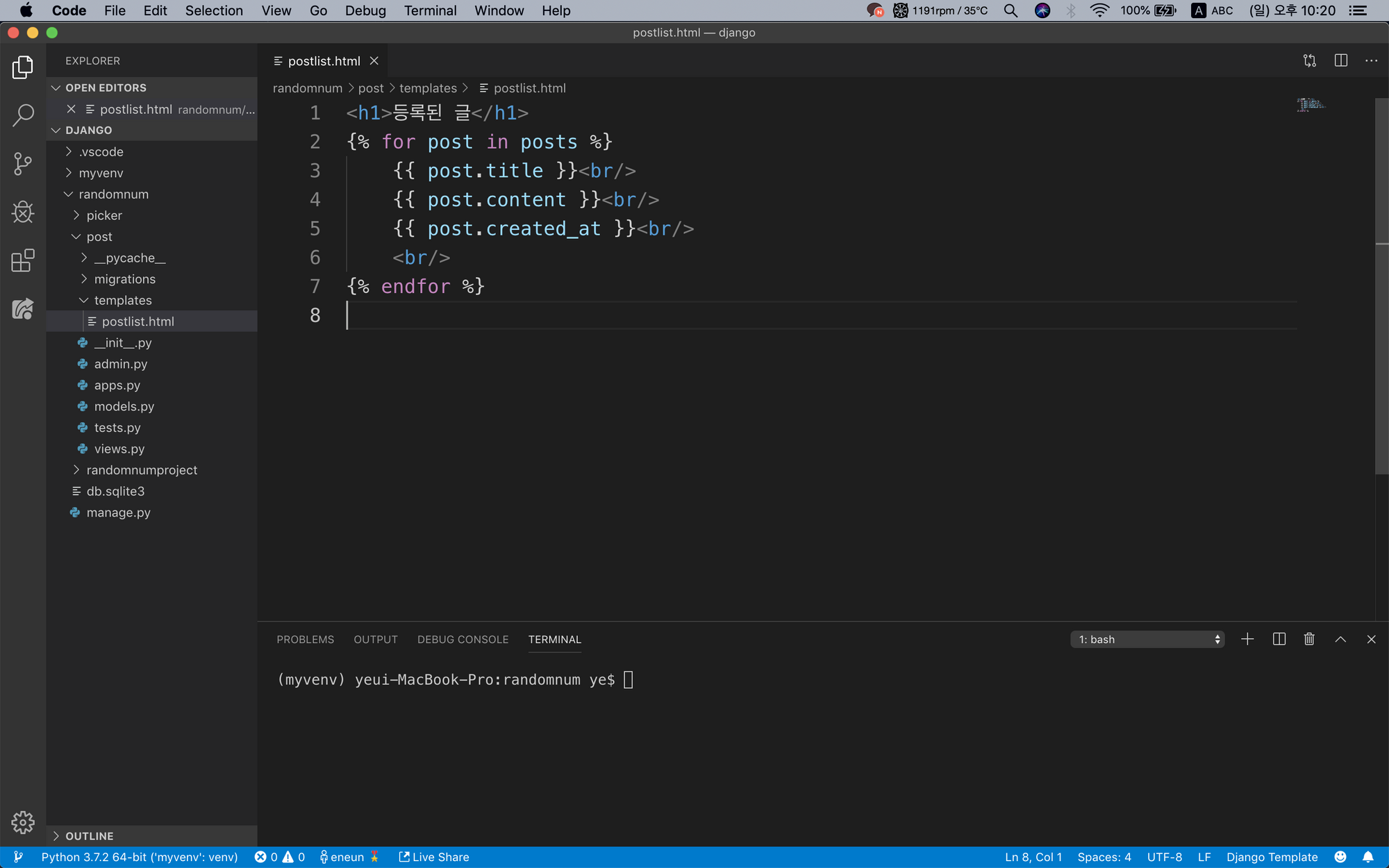
post 앱의 templates폴더 안에 있는 postlist.html에 아래와 같이 작성해줍니다.
<h1>등록된 글</h1>
{% for post in posts %}
{{ post.title }}<br/>
{{ post.content }}<br/>
{{ post.created_at }}<br/>
<br/>
{% endfor %}- for문은 템플릿 태그 사용
- 템플릿 변수로 post의 속성들을 보여줌

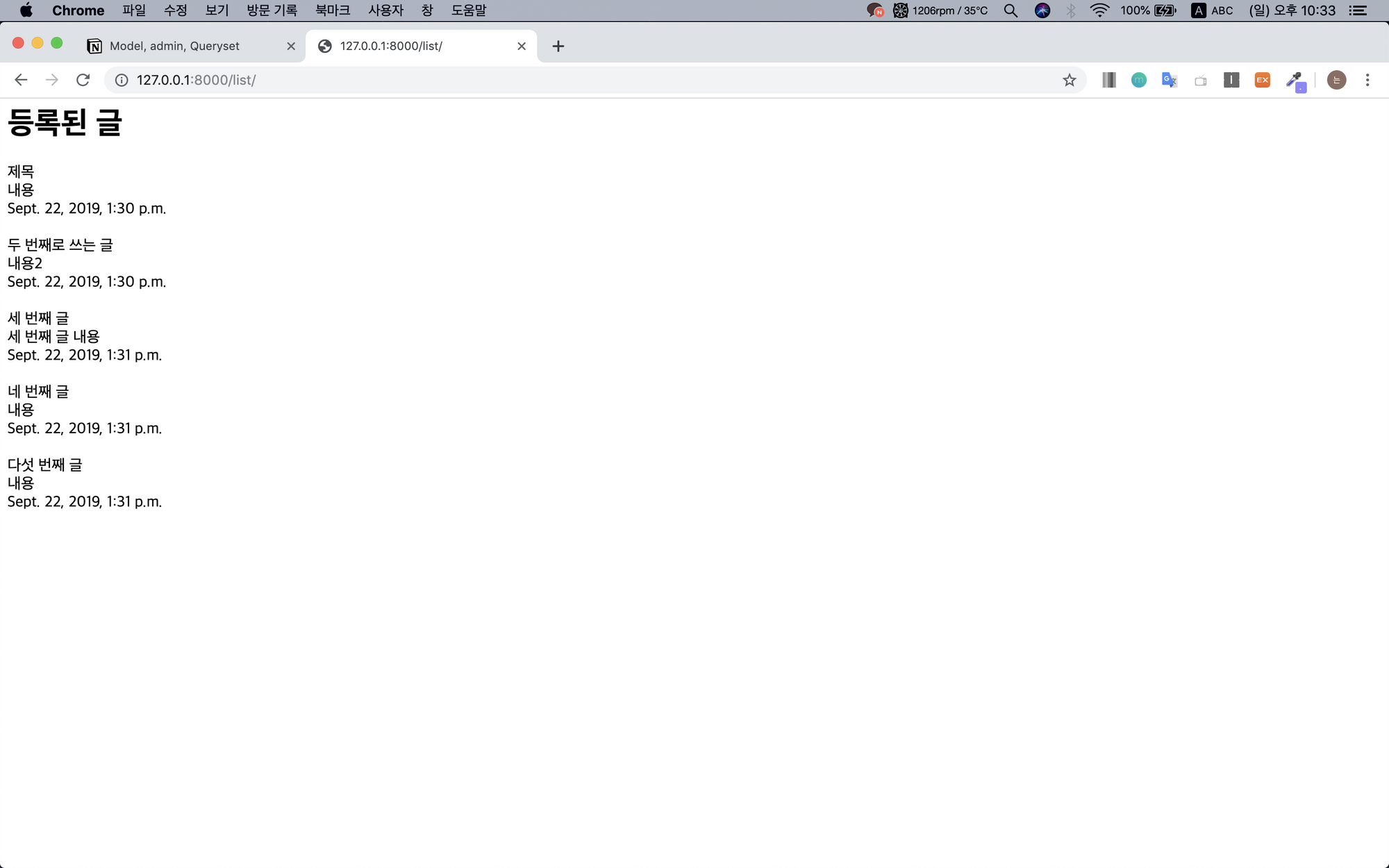
서버를 돌려서 도메인 뒤에 list를 붙여주면 아래와 같이 보입니다.

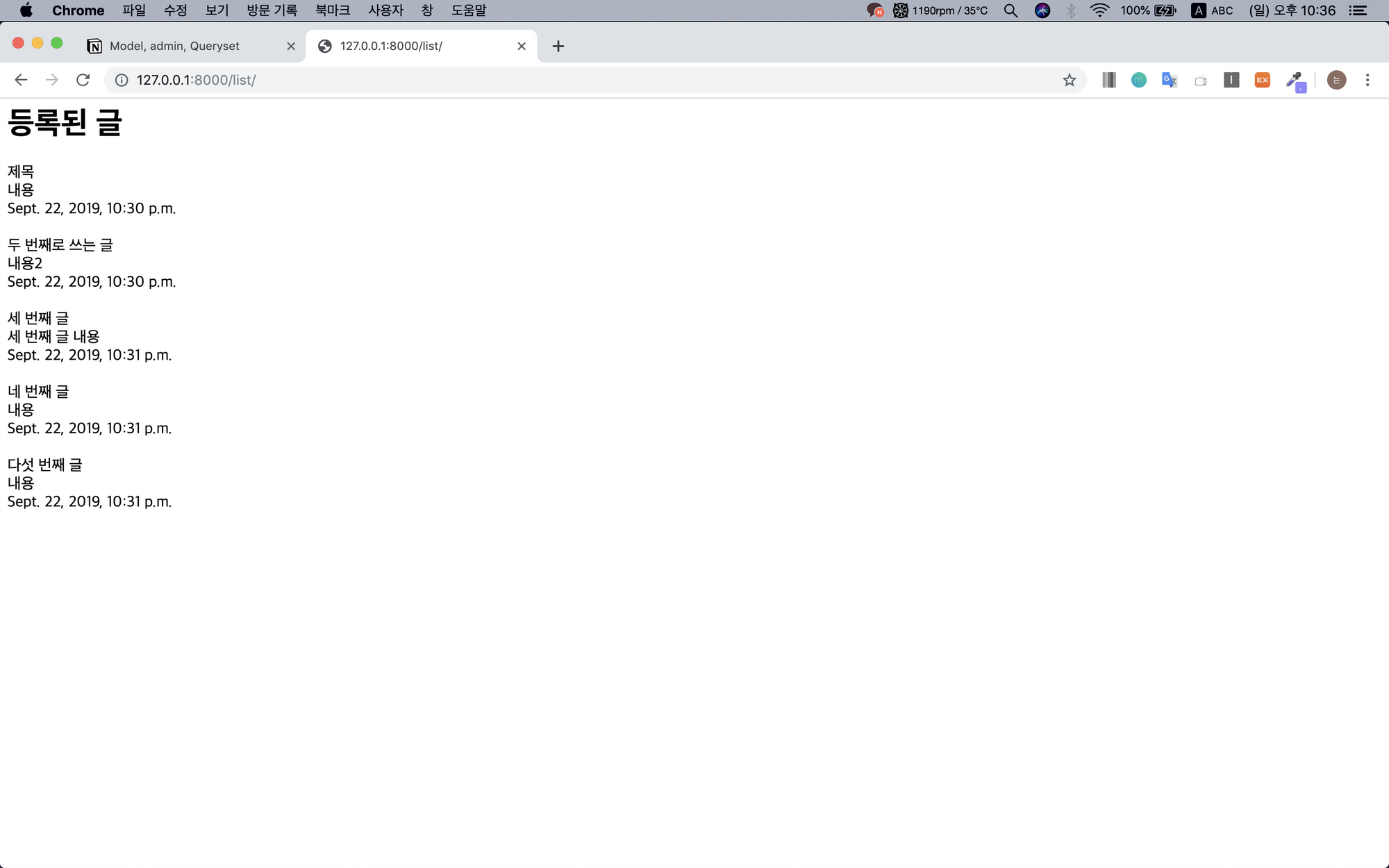
▼추가 : 한국 시간으로 변경하기
장고 프로젝트는 시간을 UTC 시간으로 표기합니다. 한국 시간대로 바꾸고 싶으면 settings.py에서 TIME_ZONE을 바꿔주면 됩니다.
# settings.py
TIME_ZONE = 'Asia/Seoul' # 기본적으로 'UTC'라고 되어있음.한국 시간대로 변경한 모습

'Python, Django' 카테고리의 다른 글
| [Django]장고 path-converter, get object or 404 장고로 게시물 상세페이지 만들기 (0) | 2019.11.28 |
|---|---|
| [Django]장고 쿼리셋으로 검색기능 구현하기 (0) | 2019.11.28 |
| [Django]템플릿 변수, 필터, 태그 (0) | 2019.11.27 |
| [Django]첫 프로젝트 : random number 프로젝트 만들기 (0) | 2019.10.02 |
| [Django]MTV 패턴 (0) | 2019.10.01 |



