| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 글쓰기기능
- extends
- DjangoAdmin
- 장고
- path converter
- DjangoModel
- detail page 만들기
- CRUD
- 템플릿변수
- namespace
- 장고어드민
- queryset
- get object or 404
- modelform
- 랜덤번호
- 장고로그인회원가입
- 장고유저모델
- Python
- 파이썬
- 모델폼
- 템플릿필터
- 템플릿상속
- django
- 검색기능
- 장고수정기능
- 웹페이지제작
- DjangoUsers
- 장고모델
- 템플릿태그
- 쿼리셋
- Today
- Total
하루에는
 [Django]장고 템플릿 상속, url정리 네임스페이스 namespace
[Django]장고 템플릿 상속, url정리 네임스페이스 namespace
Overview 템플릿 상속 url 관리 name space 템플릿 상속 지금까지 한 프로젝트에 두 개의 앱을 만들었습니다. randomnum프로젝트 picker앱 post앱 두 개의 앱을 자유자재로 이동할 수 있는 네비게이션 바를 만들어보겠습니다. picker 앱으로 이동 post 앱으로 이동 모든 페이지마다 이렇게 코드를 써넣는 건 나중에 수정할 때도 힘들고 비효율적임 하나의 html 파일을 만들어서 베이스로 삼고, 모든 페이지에 베이스 html 파일을 띄우는 것이 효율적 base.html 생성 settings.py가 있는 프로젝트 폴더에 templates를 만들고, base.html을 만들어주세요. base.html에 아래와 같이 써주세요. base.html에 작성된 네비게이션바 picker 앱으로..
 [Django]장고 path-converter, get object or 404 장고로 게시물 상세페이지 만들기
[Django]장고 path-converter, get object or 404 장고로 게시물 상세페이지 만들기
Overview get object or 404 path-converter post의 detail page 만들기 path-converter path-converter : 과 같은 모양으로 작성 지정한 타입의 name 변수를 view 함수로 넘기는 역할을 합니다. from django.contrib import admin from django.urls import path import picker.views import post.views urlpatterns = [ path('admin/', admin.site.urls), path('', picker.views.pick, name='pick'), path('list/', post.views.postlist, name='postlist'), path('..
 [Django]장고 쿼리셋으로 검색기능 구현하기
[Django]장고 쿼리셋으로 검색기능 구현하기
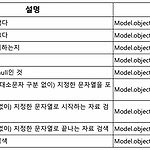
Overviews 쿼리셋 검색 기능 구현 쿼리셋 모델로부터 전달받은 객체 목록 # views.py에서.. posts = Post.objects.all() Model.objects → 쿼리셋 all() → 메소드 메소드 : 쿼리셋을 이용해서 정렬하거나, 기능을 표시하는 방법 메소드 create() : 객체 생성 Post.objects.create(title='제목', content='내용') get() : 단일행을 조건을 걸어서 출력, 반환되는 값이 2개 이상일 경우 에러 발생 Post.objects.get(pk=1) filter() : 여러 행을 조건을 걸어서 출력 Post.objects.filter(user='eneun') order_by() : 정렬 Post.objects.filter(user='예은..
